
La mise en page interactive par l’exemple : un lecteur audio pour mes lectures
Questions de « web design » #01
Attention, le site internet dont il est question dans cet article n’existe plus. Cet article est à lire en tant qu’archive, témoignant de mon parcours personnel.
Profitons d’une nouvelle fonctionnalité que je viens de mettre en place sur mon site terhemis.fr, pour réfléchir ensemble aux choix de mise en page. Après les captures d’écran, c’est en effet au tour des lectures de se frayer un chemin vers mes fiches d’impressions.
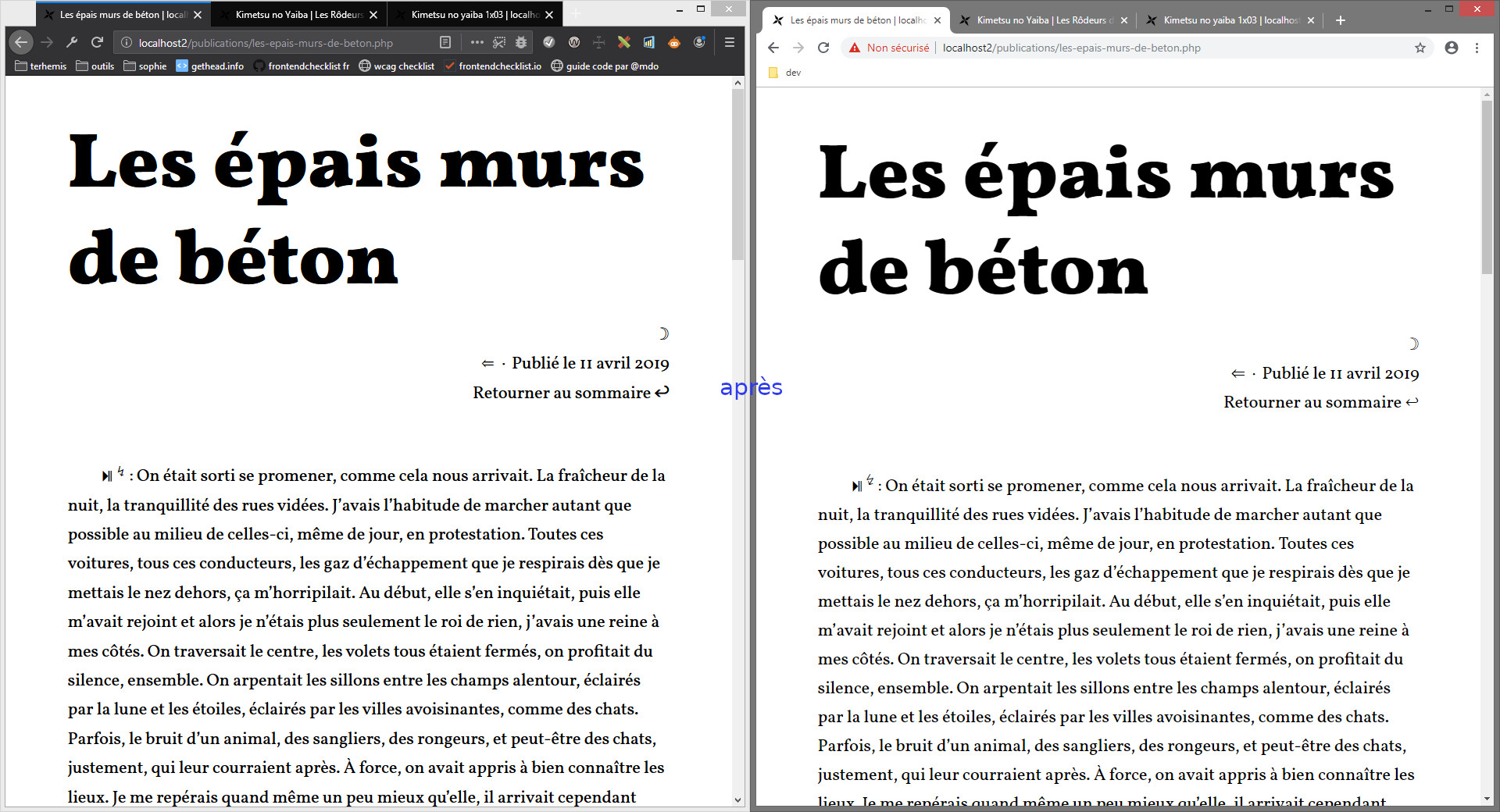
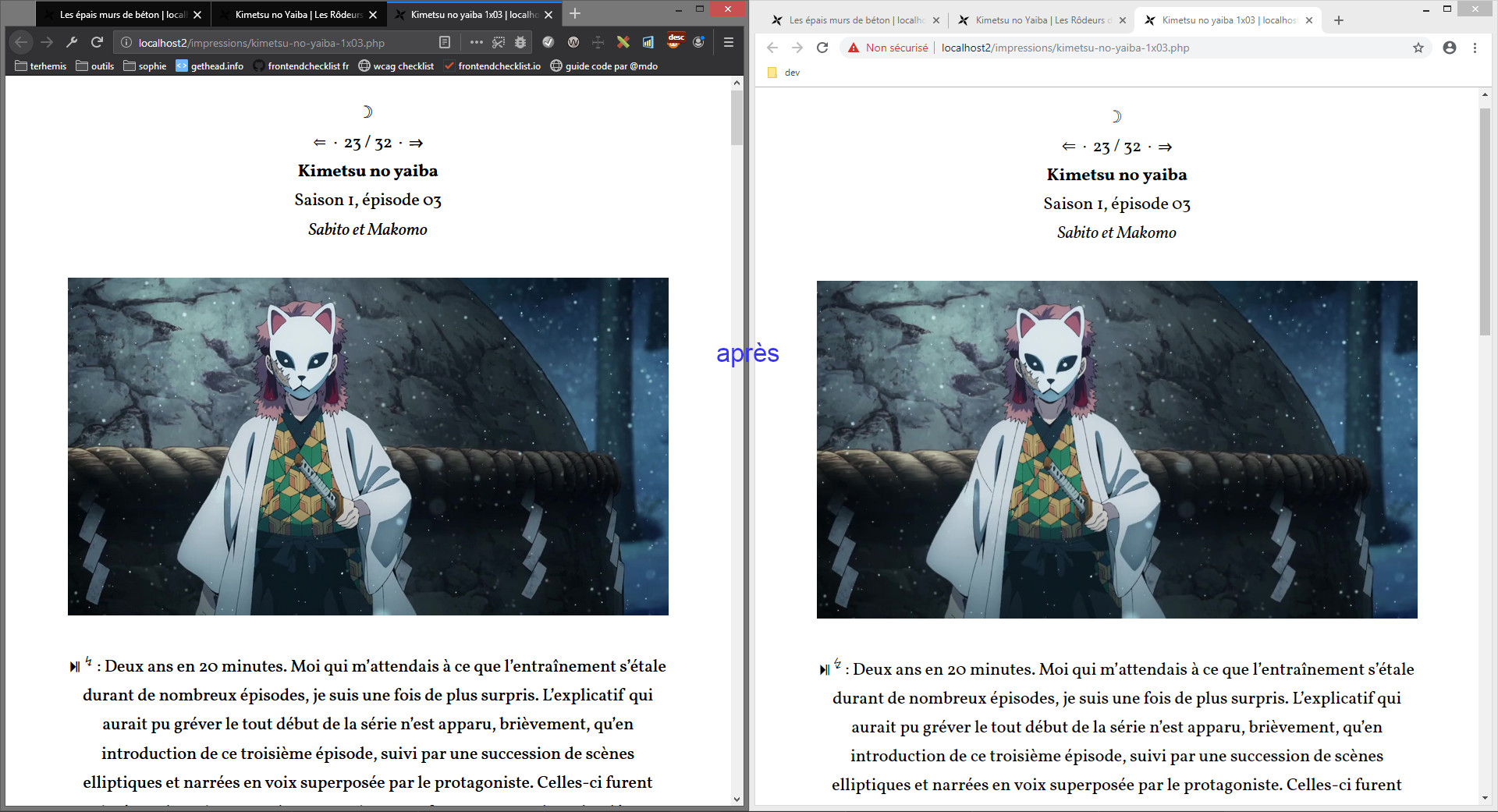
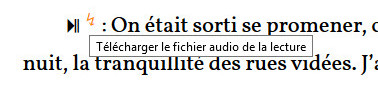
Dans mon optique minimaliste, je souhaitais n’afficher que les boutons « Lire » et « Mettre en pause ». Il me semblait cela dit important de proposer tout de même le téléchargement facilité des fichiers mp3. Suite à cette phase de travail (et ça pourrait donc évoluer à l’avenir), les deux premiers boutons n’en font qu’un ( ⏯ ), qui se trouve au début des textes disposant d’une version audio, quand le téléchargement prend la forme d’une petite flèche (↯, ou d’un éclair), juste à côté.


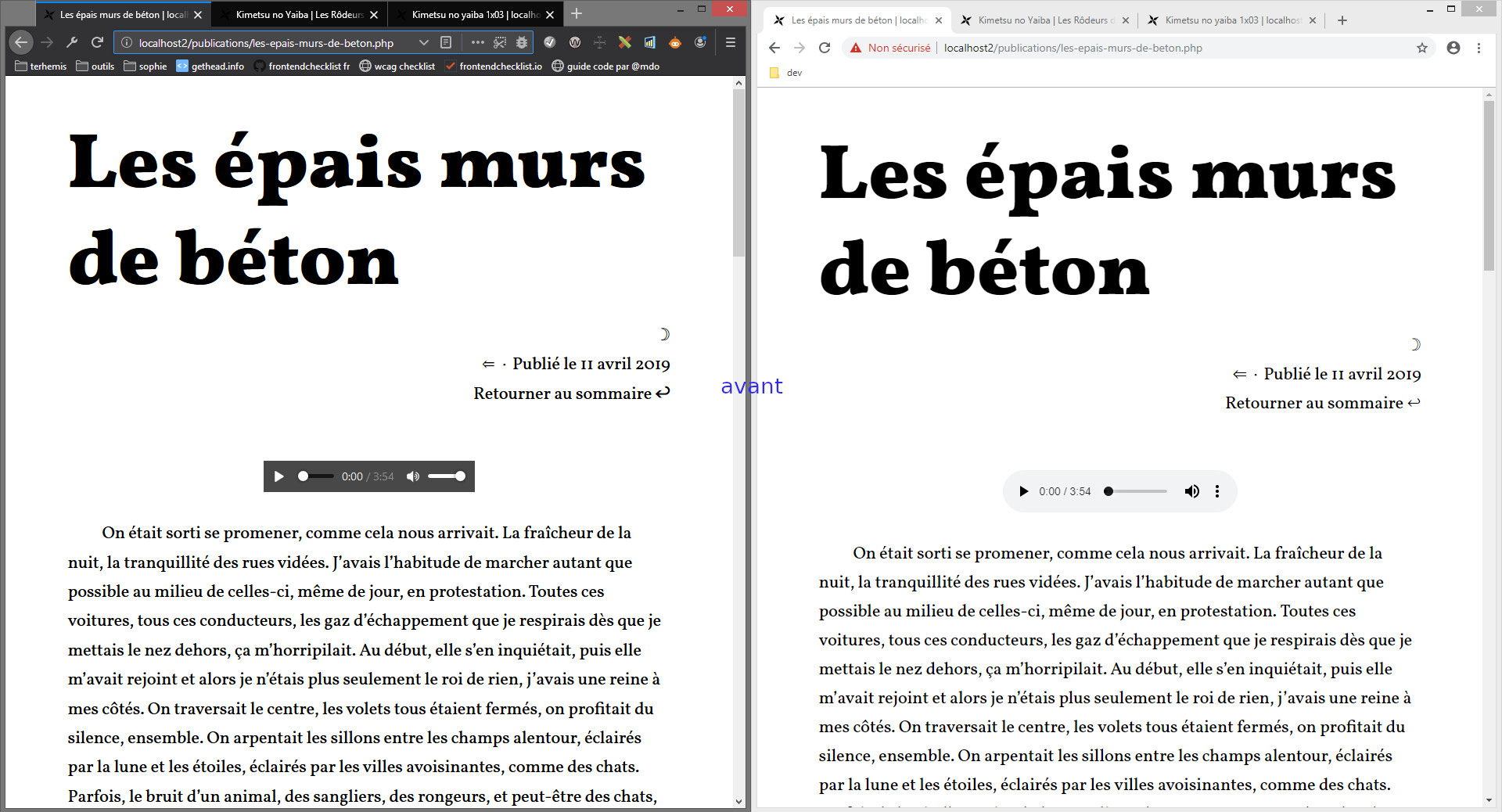
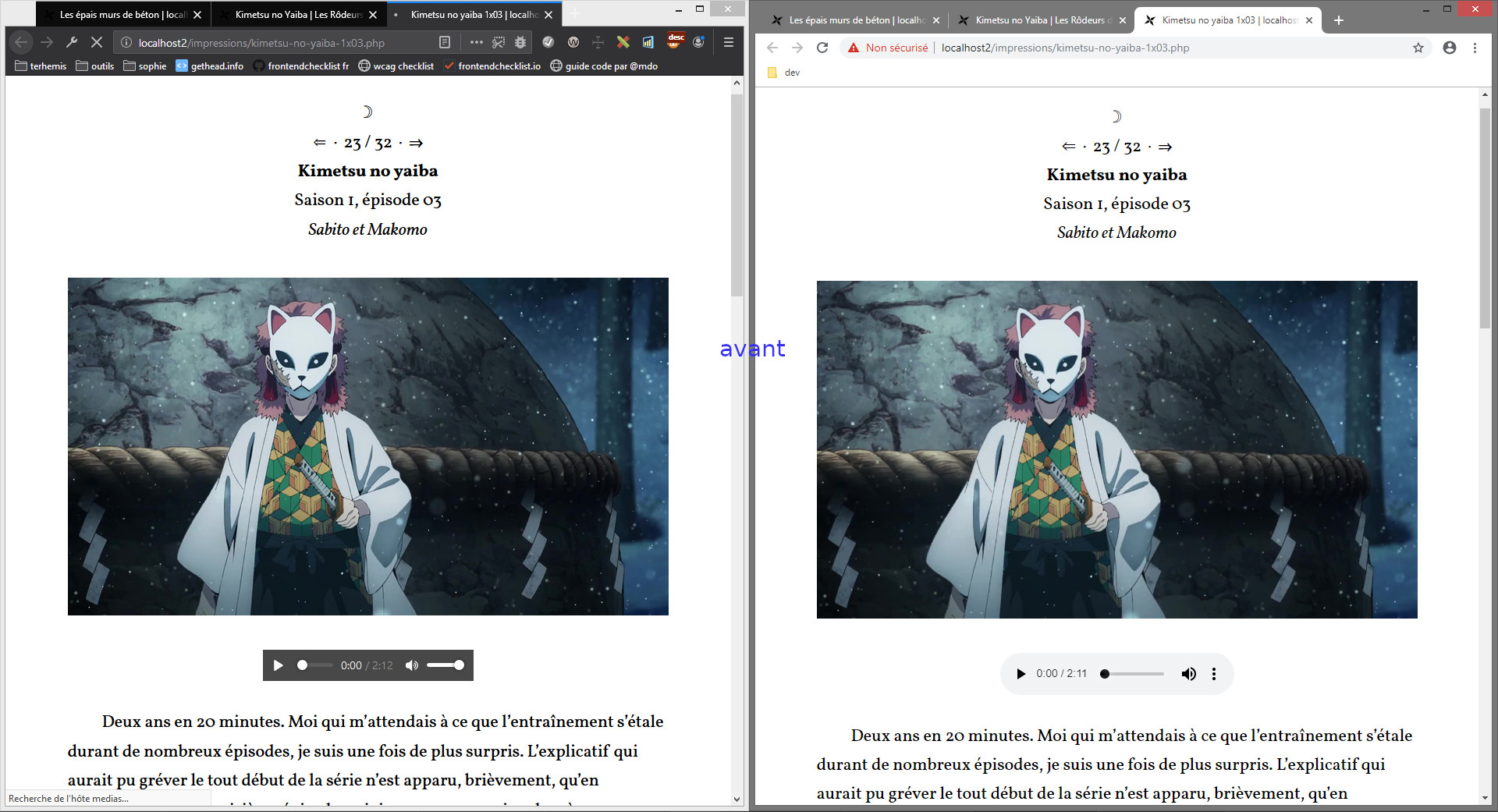
À noter qu’avant ça, j’avais fait afficher le lecteur audio déployé en standard de nos jours par les navigateurs.
Bien sûr, comme pour toute décision de mise en page interactive (de « web design »), il y a des aspects négatifs et des aspects positifs.
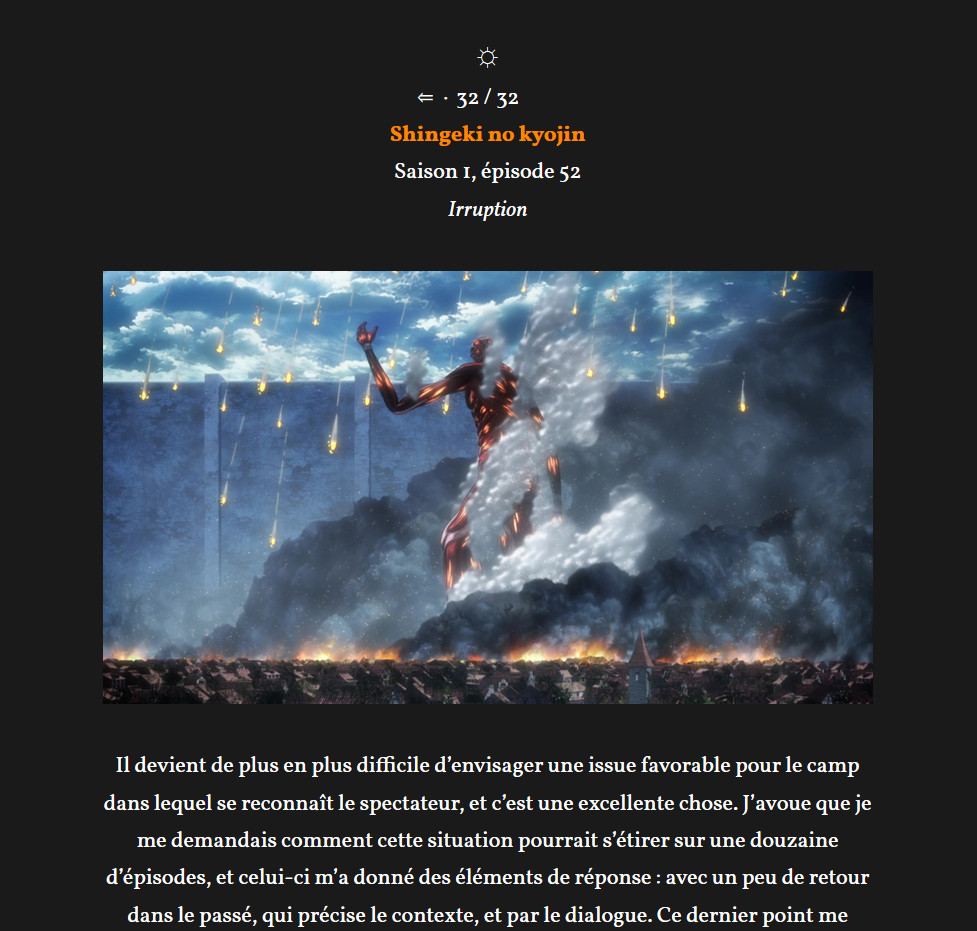
Sur le plan visuel, c’est surtout lorsqu’une image d’illustration principale est présente en haut de page que la suppression du lecteur fait le plus sens. Dans les publications, ces images, qui sont souvent des photographies, ont une légende avec le droit d’auteur. La même page avec le lecteur en plus serait alors surchargée, et le texte principal décalé d’autant.


Cela dit, le lecteur traditionnel, indépendant du bloc de texte (ce qui est plus logique, je vous l’accorde), offre aussi une sorte de respiration…
De plus, je ne sais pas ce que cette mise en œuvre donne sur ordinateurs de poche, et notamment ceux vieux de quelques années. Le lecteur audio HTML5 serait certainement mieux reconnu sur ce type de support. Je ne peux pas vérifier…
Ce même lecteur HTML5 donnait la possibilité de se déplacer sur une ligne temporelle. Ce qui me fait considérer deux choses :
- L’absence de cette ligne temporelle pourrait poser problème pour les lectures longues.
- Dans ce cas, j’aurai encore plus intérêt à me limiter à des lectures de quelques minutes au plus. Ce qui me semble en accord avec les usages du web actuels.
Quant au volume, il me semble qu’on peut tous régler la chose par ailleurs (depuis l’ordinateur, depuis les enceintes…).
Ce que je trouve intéressant, aussi et a posteriori, c’est de proposer la même expérience visuelle pour le visiteur, qu’il utilise Firefox (que je continue de recommander, malgré les décisions régulièrement douteuses prises par la fondation à but non lucratif qui le fabrique), ou un navigateur basé sur Chromium (soit tous les autres désormais).
D’ailleurs, n’utilisant pas moi-même ces derniers, je n’ai remarqué qu’au moment de cette session de travail, que ceux qui les utilisaient pouvaient facilement télécharger les fichiers audio, tandis que l’option n’est pas disponible par défaut dans le lecteur de Firefox.
À ce propos, j’hésite encore quant à cette flèche pour le téléchargement. J’estime n’être pas allé au bout de ma démarche en l’intégrant. Le minimalisme, et surtout la primeur accordée à la belle typographie et au texte, se voient altérés par ce signe (qui n’est pas une icône non plus, cela dit).
J’aurais aussi pu me contenter d’un triangle sans les barres pour « Lire » ( ▶ au lieu de ⏯ ), mais alors je crois qu’un certain nombre d’utilisateurs n’auraient pas pensé à appuyer à nouveau sur ce même bouton pour mettre en pause ; ce n’est qu’une intuition). Passer de l’un à l’autre n’est pas non plus impossible.
Il m’est venu, du coup, l’idée d’une alternative possible : ne mettre à disposition ces fichiers audio qu’à travers ma boutique, toujours à prix libre. Ça me permettrait d’épurer mon interface, et ça pousserait d’éventuels intéressés à songer au fait de me soutenir. (C’est le choix que j’avais fini par faire concernant les fichiers epub et pdf.)
J’aspire aussi toujours à coder les pages d’une médiathèque regroupant tous les fichiers de type image, audio et vidéo utilisés sur le site. Je ne faisais pas le lien hier, alors qu’il faudrait garder ses objectifs de long terme en tête tout au long du développement. Ce n’est vraiment pas aisé, le code et internet n’étant pas mes métiers.
J’essaye de concrétiser ma vision tout en minimisant l’effet de distraction, et j’estime que ces apports sont secondaires, le site devant avant tout permettre de lire mes écrits dans de bonnes conditions.

Bref, tout ça pour vous donner un aperçu de ce que chaque décision, chaque élément dans mes pages, provoque comme questionnements ou comme problèmes. Il faut sans cesse décider, alors qu’on ne sait pas bien quels sont les usages de chacun, et en sachant, par contre, que les configurations sont si multiples, que ça ne pourra pas convenir à tout le monde. Et chaque changement, pas forcément facile à mettre en œuvre, se répercute sur l’ensemble du site.
Typiquement, hier soir, après avoir réussi à faire ce que je voulais dans mes pages d’impressions à l’unité, je me suis rendu compte que ça ne pouvait pas fonctionner dans les pages d’impressions par lot (où plusieurs lecteurs audio devaient et devront être affichés). J’ai bien cru avoir perdu ma journée de travail ! Après d’intenses réflexions (dans le cadre de mes connaissances limitées), je m’en suis finalement sorti, mais au gré de complexifications qui ont tout d’un effet boule de neige, si bien que j’oscille présentement entre satisfaction et appréhension.
Je pourrais vous en dire plus, et par exemple qu’en l’état, la cohérence visuelle n’est pas respectée jusqu’au bout (ce qui me tracasse, voyez-vous), parce que le bouton ne réagit pas de la même façon que le lien (deux éléments HTML différents) lors du survol. Sauf que je crois savoir que personne ne l’aurait remarqué si je ne l’avais pas montré, et ce d’autant plus que peu de visiteurs arrivent jusqu’audit site.


Encore une fois, je ne suis pas développeur web, je fais simplement de mon mieux. Je sais me tromper souvent, j’hésite et cogite beaucoup, et il me faut régulièrement aménager à nouveau… Bien sûr, ce temps-là n’est pas dédié à l’écriture, et donc, souvent, je me dis qu’il vaudrait mieux me contenter d’utiliser les outils existants, et notamment ces plateformes de publication communautaires que sont Atramenta, Scribay ou Wattpad.






Ça dépendra évidemment beaucoup des retours que l’on me fait. Pour le moment, je tiens mon cap. Et si vous souhaitez m’encourager, vous savez comment faire ; ).
Photographie d'illustration principale : Crayons and coding, par Aleksandar Cocek, sous CC BY-SA